TL;DR: To improve Core Web Vitals on your WordPress site, ensure you enable a full page cache, optimize images, minimize CSS and JavaScript, leverage lazy loading, use a content delivery network (CDN), and select a robust hosting provider. This guide provides instructions for each step to enhance your site’s loading times, interactivity, and visual stability and satisfy Google’s user experience benchmarks.
Core Web Vitals Explained
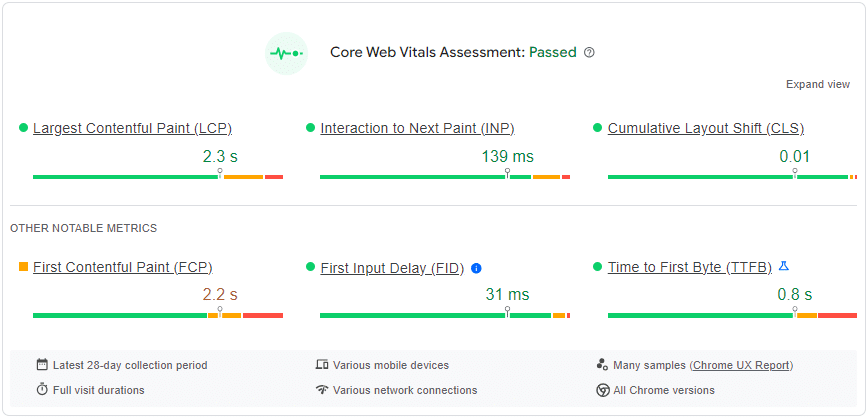
Core Web Vitals are specific factors that Google considers important in a webpage’s overall user experience. They consist of three primary metrics: Largest Contentful Paint (LCP), which measures loading performance; First Input Delay (FID), which quantifies a page’s interactivity and responsiveness; and Cumulative Layout Shift (CLS), which assesses the visual stability of content as it loads.
Significance of Core Web Vitals
With Google’s ever-growing emphasis on user experience, mastering Core Web Vitals is necessary for website owners in 2024, as they influence user engagement, satisfaction, and SEO ranking. A key strategy in this optimisation process is the implementation of full page cache, an indispensable element in the optimisation toolkit that can dramatically improve loading speeds and, consequently, the overall user experience.

SEO Enhancements
Improving Core Web Vitals makes your WordPress site shine in Google’s eyes, boosting your place on search engine results pages, also known as SERPs. A fast, smooth site is also more inviting and easier to navigate, drawing more visitors and keeps them around longer.
We use tools like PageSpeed Insights and Google Search Console to spot issues that are holding back our SEO performance. By focusing on metrics that Google cares about—speed, responsiveness, and visual stability—we ensure our WordPress sites meet the mark. This effort helps us climb the rankings, attracting more clicks and views from potential customers looking for what we offer.
Boosting User Engagement and Reducing Bounce Rates
We’ve seen firsthand how fixing core web vitals on a WordPress site can dramatically improve user engagement. Faster pages keep users happy and engaged. They’re more likely to stay, explore, and interact with your content when they don’t have to wait for slow loading times or deal with shifting layouts.
A fast site is a friendlier site both for users and search engines. Reducing bounce rates directly impacts our chances of ranking higher in search results. Better performance leads to happier visitors, which signals Google that our site deserves a good spot in the rankings.
We always aim to create smooth visitor experiences by optimising images and using lightweight themes. This boosts speed and ensures our pages look great and function well across all devices. Improving these vitals isn’t just about better numbers on analytics reports; it’s about providing value that keeps people coming back for more.
Enhancing Conversion Rates and Revenue
Optimising core web vitals on WordPress boosts your site’s SEO and directly impacts conversion rates and revenue. Customers stay engaged if your website loads quickly, displays content without delays, and reacts instantly to clicks. Refining metrics like LCP, FID, and CLS means fewer people leave your site out of frustration.
Integrating Google Analytics helps monitor these changes in real time. This allows for quick adjustments and even quicker results in performance income growth. With every second of improvement, expect conversions to climb. We’ve seen businesses transform once they prioritised user satisfaction through core web vital improvements.
Identifying Issues with Core Web Vitals
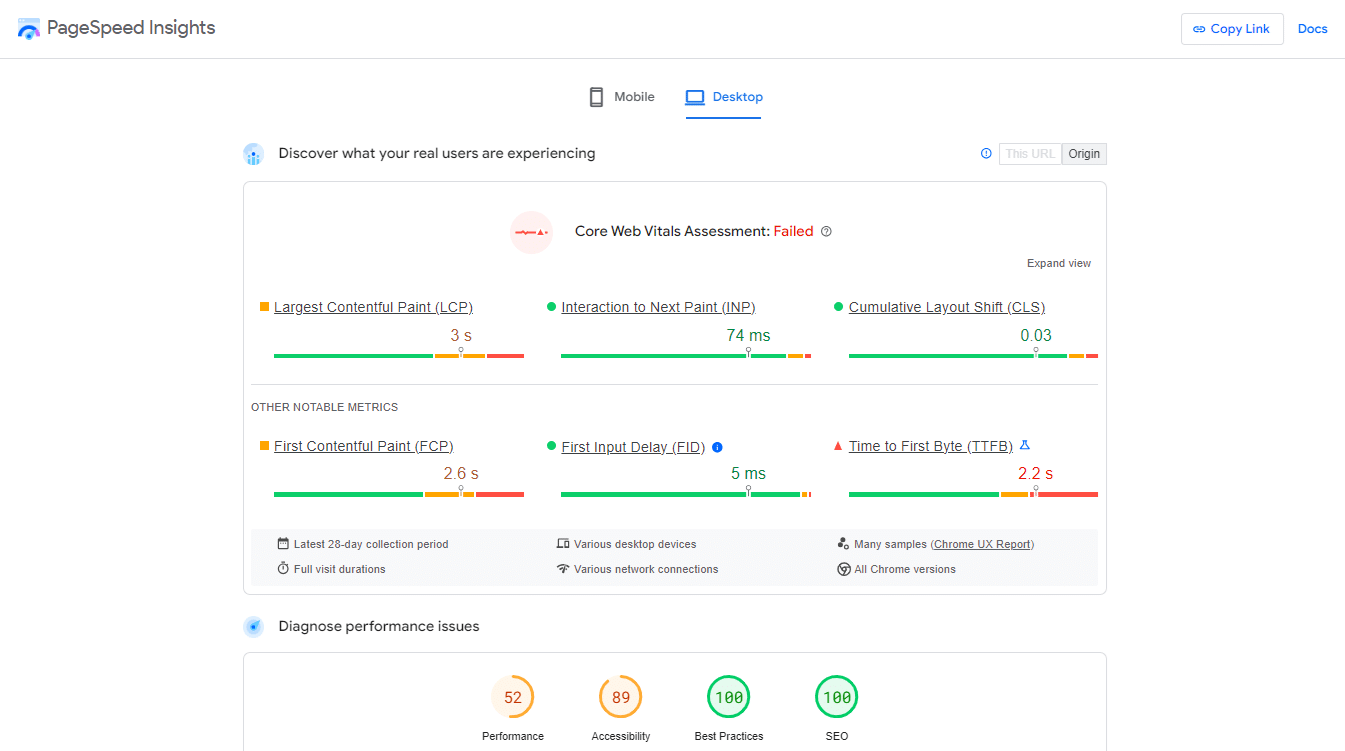
Finding problems with your site’s Core Web Vitals is key. Use tools like PageSpeed Insights, Google Search Console, and the Chrome User Experience Report to spot them. These tools help you see what needs fixing on your WordPress site for better speed and user experience.

Utilising PageSpeed Insights
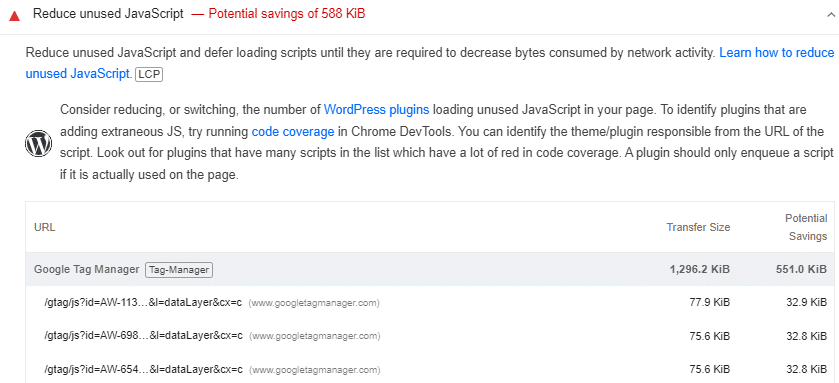
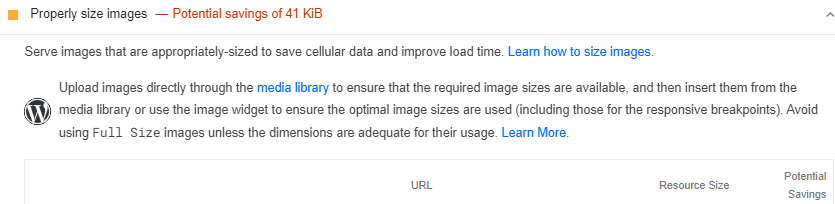
We use PageSpeed Insights to find and fix unused JavaScript, which speeds up your WordPress site. It’s simple to use and gives you a score and tips for faster loading times. PageSpeed Insights shows how well your site performs across devices. If the score is low, it suggests ways to improve it, such as caching or image optimisation.

Employing Google Search Console
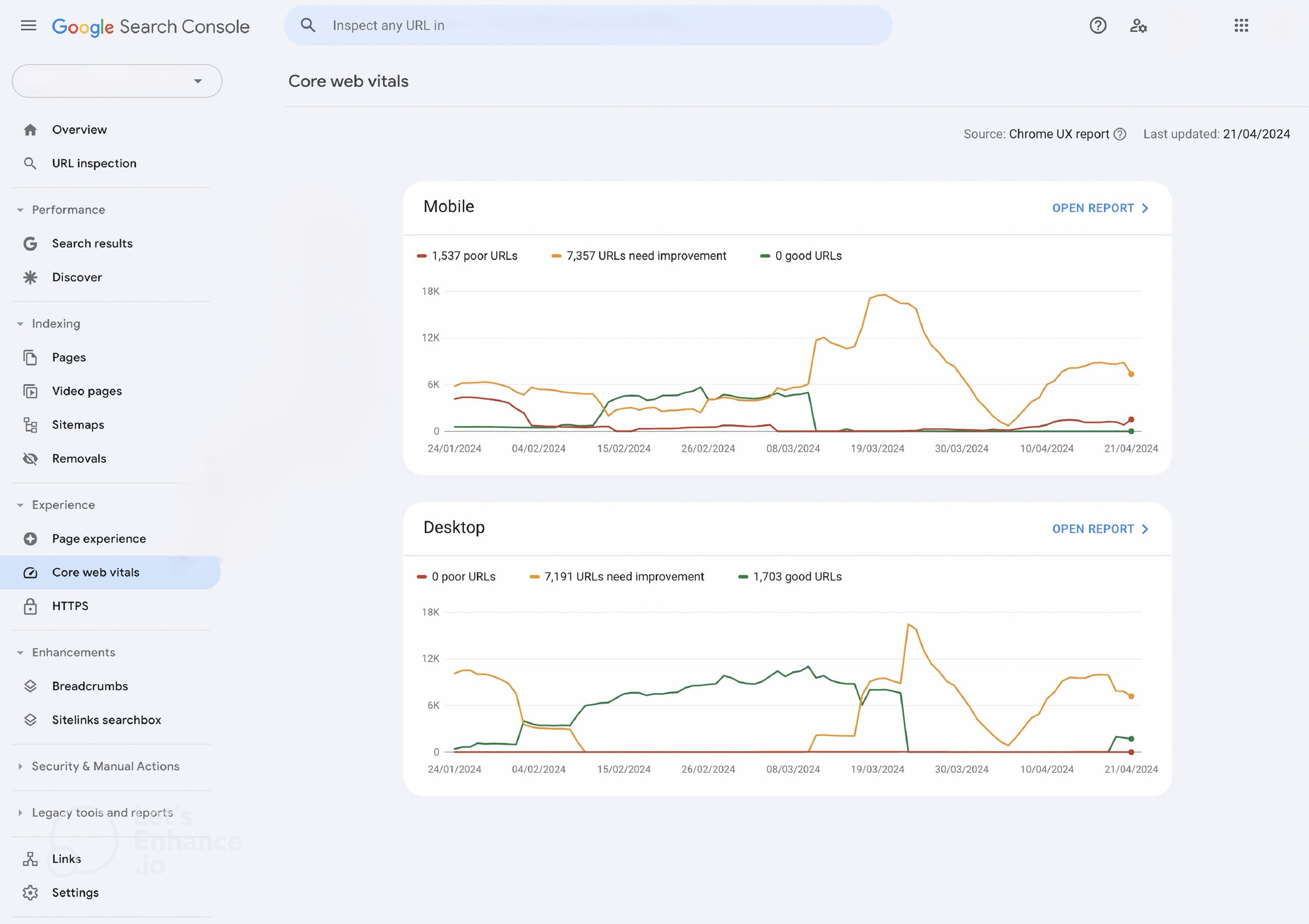
Google Search Console identifies problems affecting your site’s performance on both desktop and mobile. It shows detailed reports on your website’s health regarding Core Web Vitals, so you can pinpoint exactly where things go wrong.
Google Search Console helps us improve our WordPress sites by informing us about issues like slow loading times or unstable pages. We use this feedback to make necessary changes, ensuring our sites meet Google’s standards for speed and stability. It’s a straightforward way to keep track of progress over time.

Exploring Chrome User Experience Report (CrUX)
We’ve worked directly with the Chrome User Experience Report, or CrUX, to understand how our clients’ websites perform in the real world. This report uses actual user data to show us Core Web Vitals metrics.
Through CrUX, we access detailed insights via the Chrome UX Report API and BigQuery. These tools help us understand how visitors interact with websites, ensuring we base improvements on solid data. CrUX lets us see what users truly experience when they visit your WordPress site. Google uses these metrics to rank sites, which is crucial for SEO and ensures your page stands out in search results.
By focusing on this report, we aim to boost your website’s speed and user satisfaction, ultimately driving more business your way through improved Core Web Vitals scores.
Integrating with Google Analytics
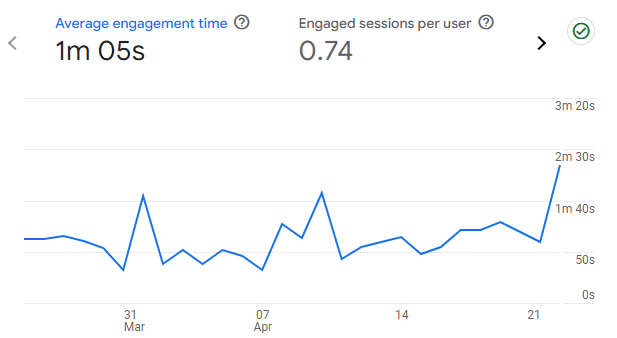
We’ve found that linking Google Analytics with your WordPress site opens up a world of insights into Core Web Vitals. It’s simple yet powerful. You get real-time data on your website’s performance from a user experience standpoint.

We install the necessary plugin, insert our tracking code, and Google Analytics starts to collect crucial UX metrics. This way, we measure website health and make improvements where needed.
Our hands-on experience shows that this integration helps pinpoint areas for optimisation in WordPress sites, specifically targeting core web vitals like speed and responsiveness. Identifying issues becomes straightforward, allowing us to act swiftly to enhance user satisfaction and SEO rankings.
Monitoring Metrics and Resolving Issues
After linking your WordPress site with Google Analytics, keeping an eye on core web vitals is crucial. These metrics tell you how fast and smooth your website runs for visitors. Tools like PageSpeed Insights and the Web Vitals WordPress Plugin make this job easier. They show where your site stands and what needs fixing.

To solve problems, start by looking at images and content that load slowly or cause shifts in layout. Plugins such as WP Rocket can significantly increase loading times by caching pages ahead of time. Ensure that your host server responds quickly to requests from visitors around the world. If current speeds don’t meet Google’s standards for core web vitals, this could mean upgrading to a better hosting service.
Strategies for Core Web Vitals Improvement on WordPress Sites
To boost your WordPress site’s speed and user happiness, focus on smart tweaks like speeding up content display, compressing images, and selecting efficient hosting.
Enhancing Above-the-Fold Content
We focus on making the top part of our web pages immediately grab attention. Visitors first see this area, so it needs to load fast and look great. Our team uses high-quality images that are also quick to load.
We choose words that make an impact and arrange them in a way that’s easy for everyone to understand. Our experience shows us this approach helps keep people interested. They stay on our website longer, which is good for business. Making sure this content loads quickly also improves scores like Largest Contentful Paint (LCP), helping our site perform better in search results.
We constantly test and tweak things, ensuring every visitor gets a smooth and engaging experience from the second they arrive.
Optimising Images for Speed
Compressing images is key to making your WordPress site faster. Tools like Smush and Imagify are great for this. They shrink pictures without losing quality, which means your pages load quicker.

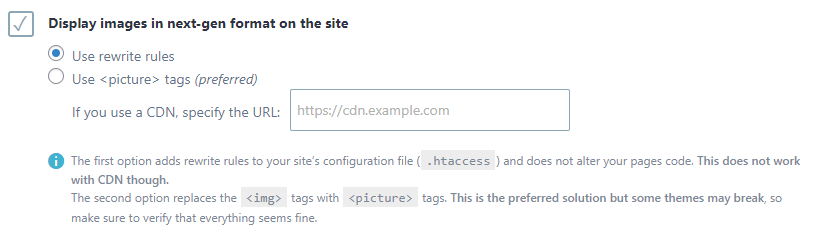
These plugins can also create WebP versions of images. WebP files are smaller and load faster than traditional formats. Lazy loading is another trick to speed up your site. It delays loading images until someone scrolls down to them, significantly reducing initial page load time. Managing image sizes also helps ensure pictures fit well in their space on the website.
Choosing a Fast Hosting Provider
We’ve seen first-hand how the right hosting can turn a sluggish WordPress site into a speed demon. Fast hosting is a game-changer, especially with managed WordPress hosting options. Services such as ours at WP Helper take care of technical tasks like caching and security updates so you can focus on your business.
Our LiteSpeed servers are tailor-made for WordPress sites. This means lightning-fast loading times and happier visitors. LiteSpeed technology stands out because it’s built for speed from the ground up which is perfect for handling WordPress’s specific demands.
Our experience tells us server response time drops significantly on such platforms, solving one of the most common bottlenecks for website performance. With shared hosting sometimes slowing us down, switching to our solution has made all the difference in achieving top-notch web vital scores for our clients.
Relax Knowing Your WordPress Site Is Secure & Running Smoothly 24/7
Let us manage your WordPress site, everything from security to updates will be taken care of. Support plans also come with dedicated support so we can do anything from adding content to customising your site for you.
Refining Code for Efficiency
After choosing a fast hosting provider, improving your core web vitals means making your code more efficient. Clean code loads faster and boosts your WordPress site’s speed. We’ve seen firsthand how minifying CSS, JavaScript, and HTML can make a big difference.
Tools like Autoptimize and WP Super Minify strip out all unnecessary characters without changing the function of the code. This simple step significantly speeds up website loading times. We also recommend combining files where possible to reduce browser requests. Instead of multiple CSS or JavaScript files, combine them into one larger file for each type.
Our experience has shown that it greatly reduces load times and improves scores on tools like Google PageSpeed Insights. Making these changes helps improve user experience by reducing waiting time for pages to load.
Minimising Unnecessary Features
After refining our code, we streamline our WordPress sites by eliminating unnecessary features. This means getting rid of heavy designs, custom typefaces, picture collections, and surplus add-ons that slow down speed.
Choosing a simpler theme can drastically improve loading times and overall site performance. Adverts should also be properly placed so they don’t cause unexpected layout shifts that frustrate users. Keeping our websites lean with only essential elements enhances user experience and gives a significant boost to our Core Web Vitals scores.
Prioritising User Experience Metrics
We know Core Web Vitals are key to user experience metrics, mobile usability, and safe browsing. These factors play a big role in where our sites rank on search engines. We focus on what makes a website great for users. This approach helps boost our WordPress site’s performance.
Optimising for Google’s Core Web Vitals involves improving load time, making the site more responsive, and ensuring it’s stable as visitors scroll. We use tools like PageSpeed Insights and Google Search Console to do this. They show us how well our site is doing and where we can improve. By making these improvements, we aim to offer a smoother experience for everyone who visits our WordPress websites.
Solutions for Common Core Web Vitals Challenges
Fixing Core Web Vitals issues needs smart moves. We use tools like PageSpeed Insights to spot problems and fix them fast.
Techniques for Optimising LCP
Upgrading to a better hosting service cuts down on website loading times. A good host moves your content faster to the visitor. Use a Content Delivery Network (CDN) to speed things up even more. CDNs store copies of your site worldwide, so it loads quickly no matter where someone is browsing from.
Optimising databases and choosing the right picture formats are key, too. Compress images without losing quality and tidy up your database regularly for snappier performance. Minifying JavaScript and CSS files makes them smaller and faster to download. Prioritise critical JavaScript code and only load what’s necessary for the first view, significantly boosting speed.
Strategies for Improving FID
We’ve seen firsthand how speeding up your WordPress site can make a real difference in FID scores. A fast hosting provider is key. It’s like giving your website a faster engine, reducing the time it takes for users to interact with your page.
Optimising databases clears out old data and makes room for smooth operations. Decluttering your website’s backend is essential for quick responses to user clicks or inputs. For images, choosing the right format matters more than you might think. Formats like WebP offer quality visuals at smaller file sizes, boosting load speed without sacrificing looks.
Compressing and minifying JavaScript (JS) and Cascading Style Sheets (CSS) files are game changers. They streamline code by removing unnecessary characters, leading to quicker browser interpretation. Fine-tuning event listeners also plays a crucial role; by optimising these triggers for user actions, we reduce delays in processing those interactions.
Methods for Reducing CLS
To reduce Cumulative Layout Shift (CLS) for your WordPress site, start with images and multimedia. Compressing and resizing them correctly can make pages load faster. This step has a big impact without much effort.
Use tools like WP Rocket or other plugins to automate the process. These solutions work well in the background, optimising everything as you upload new content. From our experience running multiple WordPress agencies, we’ve learned that server response times also matter.
Technology Aids for Core Web Vitals Enhancement
Leveraging tech can give your WordPress website a real boost. Caching tools and delivery networks speed things up, while lazy loading keeps images and content in check until needed.
Activating Caching Mechanisms
We often use WP Rocket or LiteSpeed Cache on our WordPress sites to speed things up. These tools help by storing a version of your site’s pages in the visitor’s browser. So, when someone visits your site again, it loads much faster.

This simple step can greatly improve user experience and boost your Core Web Vitals scores. Our experiments showed that adding browser caching and server-side caching significantly reduces load times. It feels like giving your website a turbo boost without needing extra work from you every day.
Implementing a Content Delivery Network (CDN)
A Content Delivery Network, or CDN, spreads your WordPress site’s data across the globe. This means users everywhere get faster access to your pages. Think of it as moving your website closer to everyone who visits.
We’ve set up Cloudflare CDN for many clients because it’s quick and costs nothing. It stores copies of your content in different places, making sites load at lightning speed. Using a CDN also boosts Core Web Vitals scores—vital stats that Google uses to rank websites. Images, videos, and texts all load faster with a CDN.
No one likes waiting for slow pages to load. A happier visitor is likelier to stick around, dive deeper into your site, and convert into paying customers or returning readers.
Enabling Image and Content Lazy Loading
We’ve seen firsthand how lazy loading can make a website faster. WordPress 5.8 made it even easier by adding default lazy loading for pictures. This means your site starts to load the visible parts first, leaving the rest for later. Think of it as serving guests at a table—the food closest to you comes first, and dishes from further away are passed as needed.
We use lazy loading to improve core web vitals scores significantly. Allowing images and content to wait their turn reduces bounce rates and boosts SEO rankings—a win-win scenario for any business owner looking to stand out online.
Key Takeaways
- Core Web Vitals are essential for a good website experience and include Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). They help websites load quickly, be interactive, and stay stable as users scroll.
- Tools like PageSpeed Insights, Google Search Console, and the Chrome User Experience Report help identify issues with your WordPress site. The Web Vitals WordPress Plugin is useful for monitoring these metrics directly from your dashboard.
- To improve Core Web Vitals on WordPress sites, compress images with plugins like Smush or Imagify, choose fast hosting providers like WP Helper that use LiteSpeed servers, clean up code by minifying CSS and JavaScript files using tools such as Autoptimize or WP Super Minify.
- Focusing on user experience metrics alongside Core Web Vitals—like mobile usability and safe browsing—improves SEO rankings. Speeding up content display above the fold keeps visitors engaged longer.
Conclusion
Enhancing Core Web Vitals on your WordPress site is not just about better SEO rankings. It’s about providing an exceptional experience for your visitors. It is an ongoing process requiring attention to detail and a willingness to improve.
Following the steps outlined in this guide will help you create a faster, more responsive website that meets user expectations and Google’s performance benchmarks. Stay vigilant with the latest optimisation practices, continually monitor your Core Web Vitals using tools like PageSpeed Insights, and continue to refine your site’s performance for the best user experience.
Does that sound too complicated, or you don’t have the time? Get in touch with us and one of our WordPress experts can do this for you.
White Label WordPress Support for agencies
Eliminate the need for daily WordPress maintenance and support in your workflow, allowing you to allocate more time towards expanding your agency.
Enterprise WordPress Support Solutions
Tailored solutions for large-scale sites that need on-hand support around the clock.