How quickly your website loads is becoming more and more important. With website traffic quickly moving over to mobile devices with limited internet connections, the time it takes to load a page is fundamentally important not only to your visitors but to your SEO. Lucky basic steps to making huge performance increases are actually surprisingly simple and many people don’t even think about them, let’s with the largest files on most sites.
We recently undertook a small project to move a clients site to a new server, we were shocked when we found the small site with no more than 4 pages and 30 images was over 130mb in size! Why, because original images direct from the camera had been uploaded. Some over 20mb each!
Create a process before uploading your images
We have a simple process before uploading any image to our sites. It all starts with the original image, whether it’s from your camera or a graphical file from Illustrator the process will remain the same.
In this article, I will be using three images as examples of how you can compress your images and lose virtually no quality. All three images came from a DSLR camera and are all over 8MB each, whether your images are from your iPhone or DSLR you will need to compress and resize your image.
We first need to find out how big your image needs to be, as a rule, I would avoid ever using images with a width over 2200px on a website. Realistically unless you will be using full-screen images on your site the actual max-width can be 1024px. So take a look at your website, if you aren’t using any full-page images then let’s stick to 1024px, don’t worry about the height of the image as it will be relative to the width.
Before I go on, you may be wondering how on earth do you find out how big your image is? Below we have provided some instructions to check the resolution (size) of your image and how to reduce it.
How to see image resolution and resize image in windows
To resize a picture using Paint
- Open Paint by clicking the Start button Picture of the Start button, clicking All Programs, clicking Accessories, and then clicking Paint.
- Click the Paint button Picture of the Paint button, click Open, click the picture you want to resize, and then click Open.
On the Home tab, in the Image group, click Resize. - In the Resize and Skew dialogue box, select the Maintain aspect ratio check box so that the resized picture will have the same aspect ratio as the original picture.
- If the Maintain aspect ratio check box is selected, you only need to enter the horizontal value (width) or vertical value (height). The other box in the Resize area is updated automatically.
- Do one of the following in the Resize area, and then click OK:
- To resize your picture by a certain percentage, click Percentage, and then enter a percentage to reduce the width by in the Horizontal box or a percentage to reduce the height by in the Vertical box.
- To resize the picture so it’s a specific size, click Pixels, and then enter a new width in the Horizontal box or new height in the Vertical box.
- Click the Paint button Picture of the Paint button, point to Save as, and then click the picture file type for the resized image.
Type a new file name in the File name box, and then click Save.
How to see image resolution and resize image on your Mac
Resize your image using Preview App
- Right click your image > Open with > Preview App
- Click toolbox icon in top right corner of Preview App
- Click adjust size icon on the toolbar (box icon with arrows pointing outwards diagonally)
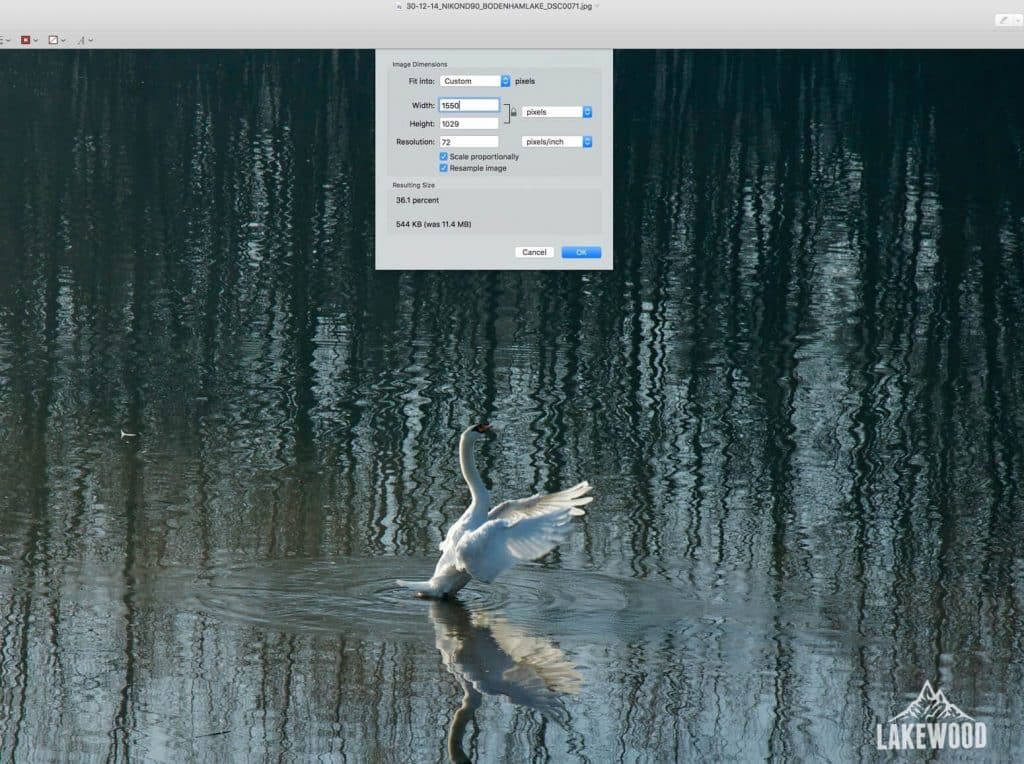
- In the image dimensions window enter the width 1024, you may have to select pixel units if cm or other is in the dropdown selection. Make sure the padlock icon is locked and the ‘Scale proportionately’ box is ticked.
Next Step
Just by resizing our test images we have saved over 30MB, we decided the best width for our images was a width 1550px, as we will be using some of them as full-screen images. Some may stop at this step but we can still reduce the size of your images even further.
Next, we will begin compressing your images.

How to compress images
Now we have resized our images it’s time to run them through compression, there are many tools you can use to compress images however we only use one and haven’t found any others that provide the same results with no visible loss of quality.
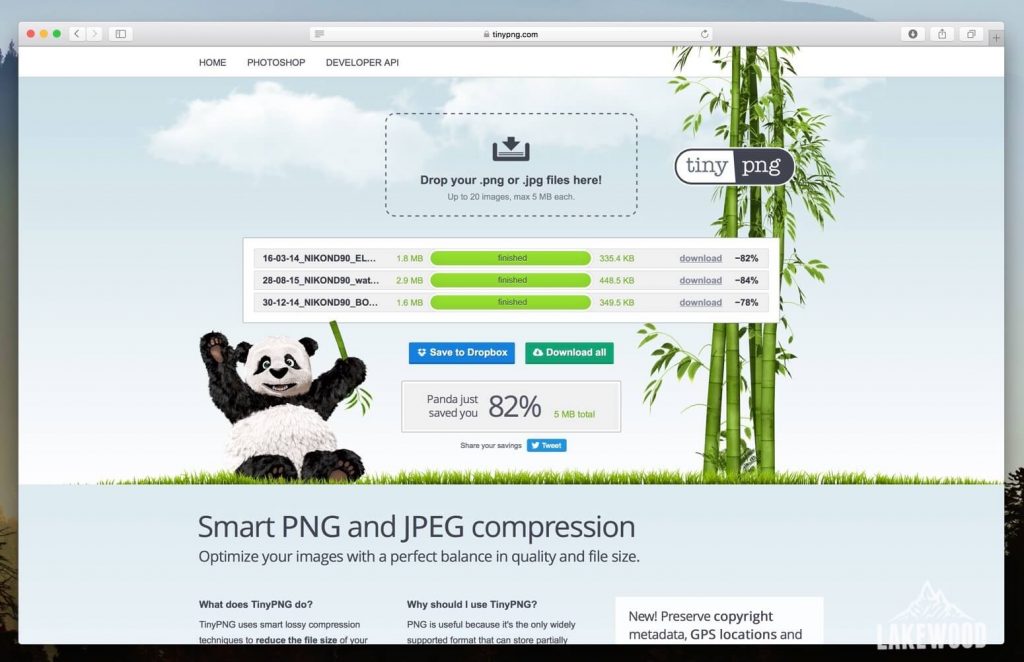
We use TinyPNG.com to compress all the images you see on this site.
Using TinyPNG is incredibly simple, once on the TinyPNG site you can simply drag your images into the upload field or click the upload field to select the images you want to compress on your computer. Don’t worry if you are uploading a mix of PNG and JPG files, although the name suggests otherwise you can upload both JPG and PNG images at the same time.
Once you have uploaded your image they will begin compressing instantly if you are uploading a batch of images you can download them all at once by clicking the download ZIP file.

Going a step further
You now have an image ready to upload to your website that has been thoroughly optimised. If you want you can go a step further, WordPress has a number of image optimising plugins available to compress images on upload. We currently use Imagify to compress images further on upload. There are many plugins available and TinyPNG also offers a plugin with the ability to compress up to 100 images a month for free.
Our Image Optimisation Results
So how did we do with our 3 test images?
Here are our original test images, we haven’t uploaded the actual image due to the sizes:
- 30-12-14_NIKOND90_BODENHAMLAKE_DSC0071 Original = 11.4mb
- 16-03-14_NIKOND90_ELANVALLEY_DSC0125 Orginal = 8.6mb
- 28-08-15_NIKOND90_waterfallcountry_DSC0044 Original = 18.4mb
That’s a total of 38.4MB
The results of optimising:
- 30-12-14_NIKOND90_BODENHAMLAKE_DSC0071 Optimised = 350kb
- 16-03-14_NIKOND90_ELANVALLEY_DSC0125 Optimised = 335kb
- 28-08-15_NIKOND90_waterfallcountry_DSC0044 Optimised = 448kb
Total saving of 37.267MB!








